
HTML <meta> 标签提供了 HTML 文档的元数据信息,HTML 5 引入了新属性 charset 抛弃 scheme 的同时,开发者也可以适当的利用相关
相关属性:
- charset
- http-equiv
- content-language
- Content-Security-Policy
- content-type
- default-style
- refresh
- set-cookie
- X-UA-Compatible
- name
- application-name
- author
- creator
- description
- generator
- keywords
- referrer
- no-referrer
- origin
- no-referrer-when-downgrade
- origin-when-crossorigin
- unsafe-URL
- viewport
- width
- height
- initial-scale
- maximum-scale
- minimum-scale
- user-scalable
属性说明:
charset:
作为 HTML5 中的新属性,替换了<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">,减少了代码量,但你也可以继续使用老方法来声明 HTML 文档的字符编码。
http-equiv:
该属性提供了 content 属性信息的 HTTP Header,同时也可用于模拟一个 HTTP 响应 Header。
content-language<html>标签中的lang属性对每张页面中的主要语言进行声明content-type:规定了文档的字符编码,已经过时,不推荐使用,推荐使用charset属性default-style:规定要使用的预定义的样式表,必须匹配同一文档中的一个link元素上的 title 属性的值,或者必须匹配同一文档中的一个style元素上的title属性refresh:content属性包含一个正整数,定义文档自动刷新的时间间隔,或者是重定向,;url=后加有效的 URL 即可实现重定向。<meta http-equiv="refresh" content="10;url=http://www.mozilla.org/">set-cookieX-UA-Compatible:设置 IE 浏览器兼容模式,具体参考 MSDN 定义文档兼容性。例:使用下面的语句指定浏览器按照最高的标准模式解析页面:<meta http-equiv="x-ua-compatible" content="IE=edge" >(注:该属性同时也可在服务端进行设置)
name:
name 属性规定 HTML 文档元数据的名称,
It should not be set if one of the attributes itemprop, http-equiv or
charset is also set. –MDN
application-name:规定页面的 Web 应用程序的名称author:规定页面的作者keywords:规定页面的关键词,由用逗号分隔的关键词列表构成description:规定页面的描述,对该页面,短暂的精准的描述,有利于 SEO,同时该描述也会作为将该页面加入浏览器书签时的默认描述。例:<meta name="keywords" content="HTML, meta tag, tag reference">generator:规定生成该页面的生成器名称
Referrer Policy:
HTTP Referrer 是作为 HTTP Header 的一部分,当浏览器向 Web 服务器发送请求的时候,一般会带上 Referrer,通知服务器我是从哪个页面链接过来的,服务器借此可以获得一些信息并且用于处理。
网页在引入 CSS、图片、JavaScript 等相关资源时,或者是从一个页面跳转到另一个页面,都会产生新的 HTTP 请求,浏览器一般都会给这些 Request Header 加上表示来源的 Referrer 字段,以下情况是不带 Referrer 的:
- 直接在地址栏输入地址或者通过浏览器书签访问
- 使用 JavaScript 的 Location.href 或者是 Location.replace()
- 页面采用 HTTPS 协议进行通讯(默认是这种情况,但前提不设置
<meta name="referrer" content="origin">也是今天的主题)
Referrer 在开发中的应用大概有以下几个方向:
- 用于站点访问流量的统计
- 防盗链
在统计工具里 Referrer 在分析用户来源时很有用,但 Referrer 也可能充当一些安全问题的帮凶
,以乌云上的 WooYun-2012-14221 新浪微博 gsid 漏洞为例。
gsid 作为较老的手机浏览器不支持 cookie 的解决方式,带有这个 ID 的请求,就代表你的帐号发起的操作。当用户使用手机浏览器登录新浪微博 Weibo.cn,获得的 Session ID 被存储在 URL 内:weibo.cn/?gsid=3_5xxxx,这就使得只要该页面存在外链(即使通过 301/302 跳转),外链的目标服务器就可以从 Referer 得到 gsid。
还原现场:
由于 gsid 这个重要参数在 URL 里,当攻击者通过微博发给受害者一个链接,该指向指向攻击者的服务器。当通过手机点入时,当前页面的 URL 即通过 Request Header 中的 Referer 主动传递给攻击者的服务器,攻击者自然而然的拿到了受害者的 gsid。
2014 年,W3C 的 Web 应用安全工作组(Web Application Security Working Group) 制定了 Referrer Policy,该文档介绍了 HTML 文档该如何设置 Referer 政策,以及对 HTTP Header 的影响。
Referrer Policy States:
| 策略名称 | 属性值(新) | 属性值(旧) |
|---|---|---|
| No Referrer | no-referrer | never |
| No Referrer When Downgrade | no-referrer-when-downgrade | default |
| Origin Only | origin | - |
| Origin When Cross-origin | origin-when-crossorigin | - |
| Unsafe URL | unsafe-url | always |
No Referrer:任何时候都不发送 ReferrerNo Referrer When Downgrade:仅当有协议降级发生时不发送 Referrer,以下几种情况将产生协议降级,HTTPS 页面引入 HTTP 资源,HTTPS 协议跳转至 HTTP 协议Origin Only:发送 Origin 部分,即只包含 Host 部分的 Referrer。启用该规则,无论是否发生协议降级,本页面链接或者跳转至外站链接,都会发送 Referrer 信息,但该信息只包含 协议+host,不会包含具体的路径和其他参数信息。例如:Google 搜索页面中设置了<meta name="referrer" content="origin">,此刻通过关键词搜索,点击至 Baidu 的链接(虽百度首页已经使用 HTTPS,但 Google 此时收录的链接为 HTTP 协议,此刻会经过 302 临时重定向,实现 HTTP->HTTPS 的跳转),通过 Request Header 可以发现 Referrer 中包含的协议以及 Host
(Google 搜索页面中设置了<meta name="referrer" content="origin">)
(302 临时重定向,实现 HTTP->HTTPS 的跳转)
(此时 Request Header 中的 Referrer)Origin When Cross-origin:仅在发生跨域访问时发送只包含 Host 的 Referrer,同域下仍然是完整的 Referrer。与 Origin Only 的区别是多判断了是否 Cross-Origin。需要注意的是协议、Host 和端口都一致,才会被浏览器认为是同域Unsafe URL:最宽松的 Referrer 策略,任何情况都发送 Referrer 信息
Viewport
如果做过响应式设计(Responsive Design) 的话,对媒体查询 (Media Queries) 以及 Viewport 都不会陌生。 viewport meta 标签主要用于控制移动浏览器上的布局。
通过 Meta 标签来控制 Viewport:<meta name="viewport" content="key=value,key=value">
- width
- height
- initial-scale
- maximum-scale
- minimum-scale
- user-scalable
width:可以用 width 来设置 viewport 的宽度,以替代那些不合适的默认宽度。我们可以给其设定一个固定大小,但最好设置为 device-width ,这样就可以兼容不同大小的屏幕。例:<meta name="viewport" content="width=device-width">initial-scale:在移动设备上,用户有时会需要缩放页面,当页面缩放时,Viewport 的像素尺寸也会相应的改变,但 CSS 尺寸不会变。
比如,在一个 400 px 宽的 Viewport 中有一个元素,设定 width: 100 px;,此时该元素就横跨了 1/4 的屏幕。如果用户把页面放大到两倍大小,这时 Viewport 宽度变成了200 px,但元素仍然宽 100 个 CSS 像素,这时该元素就占了半个屏幕了。
我们可以通过 initial-scale 来设置 CSS 像素和 Viewport 像素之间的比例,通常情况下是 1:1。这个参数的设置可以很好的解决 width=device-width 设置所带来的问题。有些移动设备浏览器会在纵向模式时默认使用设备宽度,当切换到横向模式时页面显示就会不正常。meta name="viewport" content="width=device-width, initial-scale=1">maximum-scale:用户可以缩放页面的最大比例,例如将其设置为 1,则用户就无法缩放页面。假如设置为2,用户则可以将页面放大到 1 个 CSS 像素等于 2 个 Viewport 像素的大小。minimum-scale:用户可以缩放页面的最小比例。例如将其设置为 2,页面的最小比例就是原比例的两倍,且无法缩小到原始比例User-scalable:如果将 user-scalable=no,用户将无法对页面进行缩放。
本质上说 Viewport 并不是 HTML 5 标准中的正式成员,而 W3C 的CSS Device Adaptation草案,提供了将 viewport 以 @viewport 规则的形式加入到 CSS 中,例如:
1 | @viewport { |
但现阶段支持并非所有主流浏览器都支持 @viewport 规则,具体支持情况可以参考 Can I Use 上浏览器对于 CSS Device Adaptation 的支持情况,其余详细参考@viewport–MDN
theme-color
从 Chrome for Android 的 39 版本开始,开发者可以通过在 Meta 中使用 theme-color 来设置 Tab 标签页的工具栏颜色,如下图所示。参考:Support for theme-color in Chrome 39 for Android

举个例子,设置 Tab 背景颜色为:#db5945,<meta name="theme-color" content="#db5945">
除此之外,Chrome 也允许设置由用户提供的高质量 favicon,Chrome for Android 则会自动的识别开发者在 Meta 中提供的 favicon,官方建议提供 192x192px 的 PNG 文件,写法如下:<link rel="icon" sizes="192x192" href="nice-highres.png">
Provide great icons & tiles
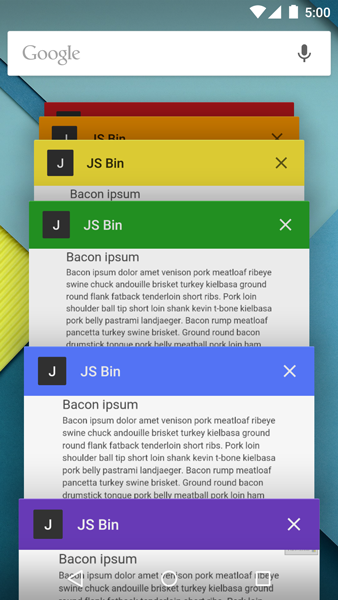
当用户浏览到你的站点,浏览器会尝试从 HTML 中获取网站 icon,该网站的 icon 会出现在很多地方,包括浏览器标签页,最新 App 的切换,或者是新标签页中的常用网站列表等等。
提供高质量的 icon 会让站点更加容易鉴别,也能让用户快速的定位到你的网站。
![]()
为了适配不同的浏览器,你需要在 <head> 标签里添加如下写法:
1 | <!-- icon in the highest resolution we need it for --> |
Chrome & Opera
Chrome 和 Opera 使用 icon.png 时,icon 会根据设备的尺寸予以自动缩放,可以通过 size 属性指定额外的尺寸来避免被自动缩放。
icon 的尺寸应该是 48 px 的整数倍,例如 48 px,96 px,144px,192px。
Safari
Safari 则通过 <link> 标签的 rel 属性:apple-touch-icon 来实现,你也可以制定特别的尺寸来防止被 OS 缩放,其余详细参考 iOS Developer Library # Icon and Image Sizes
1 | <link rel="apple-touch-icon" href="touch-icon-iphone.png"> |
IE & Windows Phone
1 | <meta name="msapplication-square70x70logo" content="icon_smalltile.png"> |
